آیا تصور می کنید افزایش سرعت سایت آنچنان مهم نیست؟ ادامه مقاله را مطالعه نمایید!
این مقاله “آموزش افزایش سرعت سایت” مخصوص کاربرانی است که می خواهند سئو داخلی را یاد بگیرند و سرعت سایت خود را افزایش دهند.
یک ثانیه تاخیر در بارگذاری صفحه وبسایت باعث موارد زیر می شود:
- کاهش ۱۱ درصدی در میزان مشاهده صفحات (page views)
- کاهش ۱۶ درصدی رضایت مشتریان
- کاهش ۷ درصدی نرخ تبدیل (conversion)
افزایش زمان بارگذاری سایت می تواند تاثیر بسیار زیادی بر روی کاهش کاربران و میزان فروش داشته باشد.
این بدان معنی است که یک سایت پر سرعت علاوه بر کسب رتبه های بهتر در گوگل، فروش و سود بیشتری نیز خواهد داشت. در واقع افزایش سرعت بارگذاری سایت باعث بهبود تجربه کاربری(UX) و افزایش صفحات بازدید شده توسط کاربران می گردد.
در این مقاله نحوه بهینه سازی سرعت سایت را خواهید آموخت. مخاطبین این مقاله تمامی افرادی هستند که صرف نظر از پلتفرمی که استفاده می کنند، تمایل به افزایش سرعت و کاهش زمان بارگذاری سایت خود دارند(نظیر وردپرس، جوملا، دروپال، فروم ها، اسکریپت های اختصاصی و …).
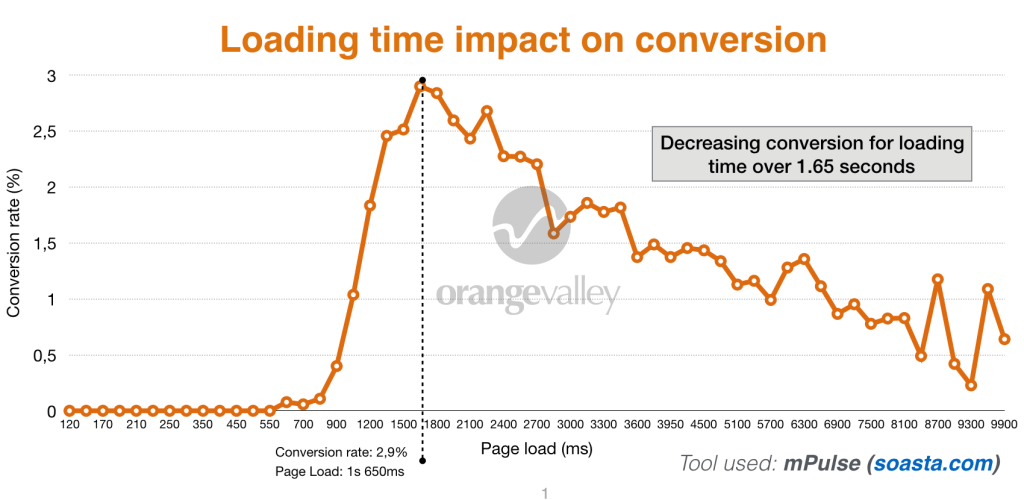
چگونه افزایش سرعت بالا آمدن سایت بر روی نرخ تبدیل تاثیر می گذارد؟
سرعت کم باعث نابودی نرخ تبدیل می شود. در حقیقت ۴۷ درصد از بازدیدکنندگان انتظار دارند وبسایت ها در ۲ ثانیه و یا کمتر بارگذاری گردند. همچنین ۴۰ درصد از کاربران صفحاتی که بارگذاری آن ها ۳ ثانیه و یا بیشتر زمان ببرد را رها می کنند.
از پاراگراف بالا می توان نتیجه گرفت، در صورتی که بارگذاری سایت شما بیشتر از ۳ ثانیه زمان ببرد، تقریبا نیمی از بازدیدکنندگان و مشتریان خود را از دست خواهید داد و این یعنی نابود شدن نرخ تبدیل! نیم دیگر بازدیدکنندگان که ماندن در سایت را انتخاب کرده اند نیز ممکن است به علت زمان طولانی بارگذاری سایت دیگر در آینده به سایت شما مراجعه نکنند. در یک تحقیق انجام شده ۷۹ درصد از مشتریان بیان داشتند تمایلی به بازگشت به وبسایتی که عملکرد ضعیفی دارد، ندارند.
در تحقیق دیگری، ارتباط بین زمان بارگذاری و نرخ تبدیل نشان داد که هر ثانیه اضافه در زمان بارگذاری سایت، ۲۵ درصد کاهش نرخ تبدیل را همراه خواهد داشت.

آمار بالا اهمیت بهینه سازی سرعت سایت را به نمایش می گذارد. بر هیچکس پوشیده نیست که افزایش سرعت بارگذاری سایت تاثیر زیادی بر روی نرخ تبدیل می گذارد.
هنوز متقاعد نشده اید که سرعت نقش مهمی در سئو سایت دارد؟
در گذشته، موتور جستجوی گوگل به خاطر ۰.۵ ثانیه زمان بارگذاری بیشتر، ۲۰ درصد کاهش بازدید را تجربه کرده است!
بنابراین اگر کاربران تمایلی به انتظار برای بارگذاری وب سایت های بزرگ را ندارند، احتمالا برای بارگذاری وبسایت شما هم منتظر نخواهند ماند.
چگونه افزایش سرعت سایت بر روی میزان دیده شدن تاثیر می گذارد؟
باتوجه به اینکه گوگل سرعت بارگذاری سایت را به عنوان یک فاکتور رتبه بندی در نظر می گیرد، سرعت وبسایت شما می تواند بر روی میزان دیده شدن در نتایج تاثیر بگذارد.
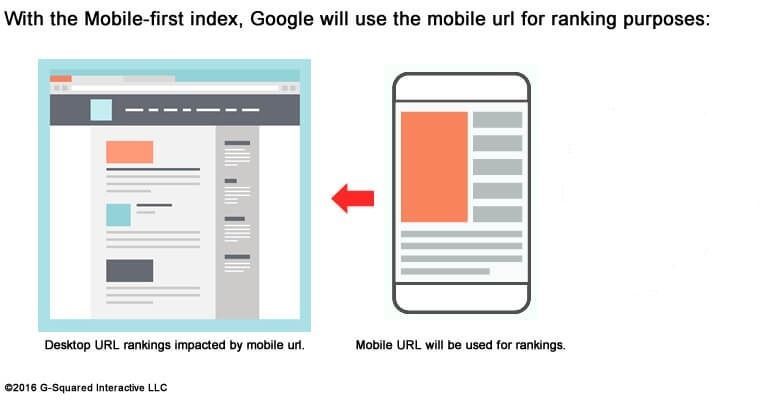
این قضیه در حال حاضر که الگوریتم Mobile-first Index رونمایی شده است از اهمیت بسیار بالایی برخوردار است. در اواخر سال ۲۰۱۷ میلادی، کمپانی گوگل اعلام کرد که تمامی نتایج جستجو بر اساس ورژن موبایلی صفحات رتبه بندی خواهند شد.
تعداد جستجوهای موبایلی اولین بار در سال ۲۰۱۵ از تعداد جستجوهای انجام شده از طریق کامپیوتر ها عبور کرد و روز به روز بر تعداد آن افزوده شد.
این بدان معناست که گوگل تلاش می کند نتایج جستجو را برای کاربران موبایلی تهیه کند. همچنین نمی خواهد کاربران خود را به وبسایت هایی که به خوبی بارگذاری نمی شوند هدایت کند.
در نتیجه، تجربه کاربری موبایلی نقش اصلی را در رتبه بندی نتایج ایفا می کند. حتی در نتایج جستجوی دسکتاپ (کامپیوتر ها).

بنابراین اگر می خواهید میزان دیده شدن و رتبه کلمات خود در نتایج را ثابت نگه دارید (و یا بهبود ببخشید)، باید در مورد “چگونه سرعت وب سایت خود را افزایش دهم؟” اطلاعاتی داشته باشید.
زمان بارگذاری مناسب برای وب سایت چقدر است؟
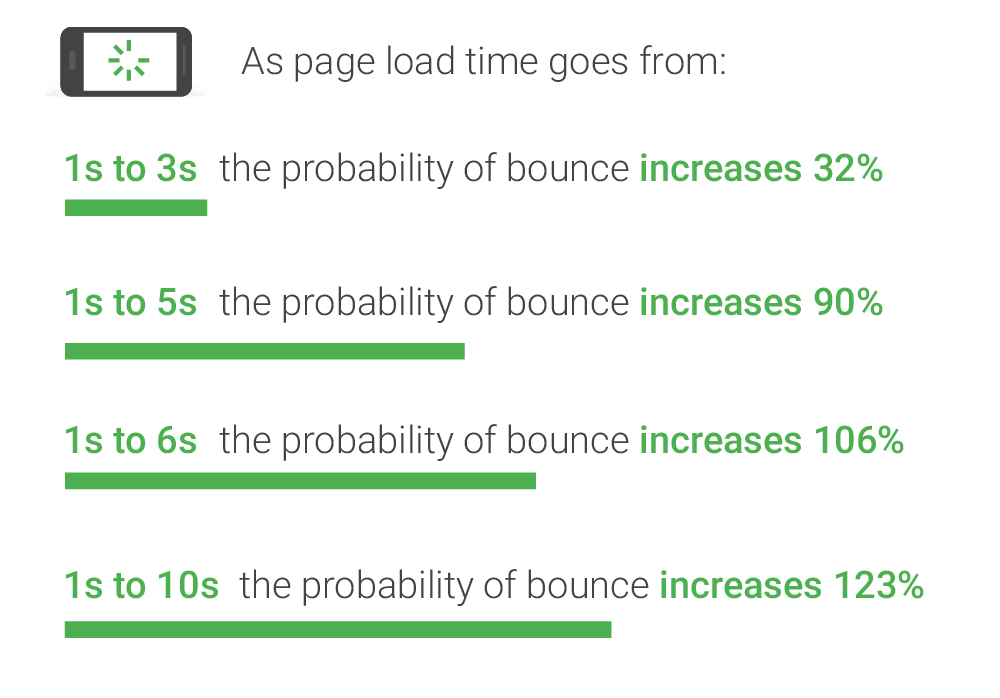
به گفته گوگل، بهترین زمان بارگذاری سایت ۳ ثانیه است. هر چه این زمان افزایش پیدا کند، احتمال بانس (bounce) کردن کاربران افزایش خواهد یافت [ به معنای بستن وبسایت تنها با مشاهده یک صفحه ].
هنگامی که زمان بارگذاری وبسایت از ۱ ثانیه تا ۱۰ ثانیه طول بکشد، احتمال بانس (bounce) کرن کاربران موبایلی تا ۱۲۳ درصد افزایش می یابد. تصویر زیر این موضوع را به نمایش گذاشته است:

باتوجه به اینکه پیروی از استاندارد های گوگل در نهایت به نفع وبمستران و همچنین کاربران می باشد، تلاش در جهت افزایش سرعت وبسایت بسیار منطقی است. بنابراین در ادامه مقاله با ما همراه باشید و وب سایت خود را برای سال ۱۳۹۸ بهینه کنید.
تکنیک های افزایش سرعت سایت در سال ۲۰۲۱
فاکتورهای زیادی هستند که تعیین می کنند یک وبسایت در چه زمانی به صورت کامل بارگذاری (لود) می شود.
در ادامه بهترین روش هایی که باعث افزایش سرعت سایت می شوند را نقل کرده ایم. با انجام این نکات می توانید سرعت سایت خود را افزایش دهید و کارآیی وبسایت خود را بهبود ببخشید.
ممکن است وبسایت شما با برخی از نکات زیر مطابقت داشته باشد. اگر این چنین بود، از آن مرحله گذر کنید.
۱. کاهش تعداد درخواست های HTTP
به نقل از کمپانی یاهو، ۸۰ درصد از زمان بارگذاری یک صفحه صرف دانلود شدن اجزای مختلف آن می شود.مانند تصاویر، سی اس اس ها (css) و اسکریپت ها (scripts).
یک درخواست HTTP برای هر کدام از این المان ها(elements) ایجاد می شود. بنابراین هر چه اجزای داخل یک صفحه بیشتر باشد، مدت زمان بیشتری برای رندر شدن وبسایت احتیاج است.
در ابتدا باید بدانید وبسایت شما چه تعداد درخواست HTTP ایجاد می کند. برای مشاهده تعداد درخواست ها به صورت زیر عمل نمایید:
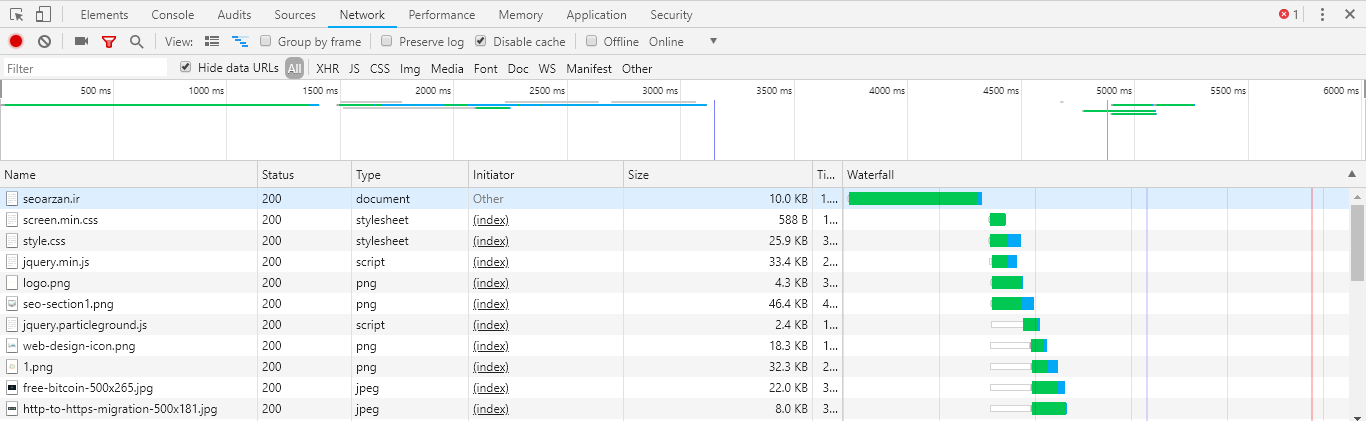
اگر از مرورگر کروم(Chrome) استفاده می کنید، Developer Tools مرورگر را باز کنید. جهت باز کردن آن بر روی صفحه کلیک راست کرده و Inspect را بزنید(و یا Ctrl + Shift + I را همزمان بفشارید). سپس بر روی گزینه Network کلیک نمایید. هم اکنون صفحه را مجددا بارگذاری نمایید(می توانید با دکمه f5 نیز اینکار را انجام دهید). صفحه ای مشابه تصویر زیر را مشاهده خواهید کرد:

ستون “Name” تمامی فایل های داخل صفحه فعلی را به نمایش می گذارد. ستون “Size” حجم هر فایل را نمایش می دهد و ستون “Time” مدت زمانی که طول می کشد هر فایل بارگذاری شود را نمایش می دهد.
در پایین و در سمت چپ این ابزار می توانید تعداد کلی درخواست های http را مشاهده نمایید. کاهش تعداد این درخواست ها باعث افزایش سرعت وب سایت می شود. تک تک فایل ها را بررسی نمایید و موارد بیهوده را از سایت خود حذف نمایید. ممکن است در لحظه متوجه نشوید اما برخی از فایل ها را می شود ادغام کرد. این مسئله را در بخش بعدی توضیح داده ایم.
۲. کوچک کردن و ترکیب فایل ها
در این قسمت Minify کردن فایل ها(کوچک کردن فایل ها) و Combine کردن آنها(ترکیب فایل ها) را بررسی می کنیم. حالا که می دانید وب سایت شما چه تعداد درخواست http ایجاد می کند، می توانید بر روی کاهش آن تمرکز نمایید. بهترین مکان برای شروع، فایل های HTML، CSS و JavaScript ها هستند. این نوع فایل ها بسیار مهم هستند زیرا ظاهر وبسایت شما را تشکیل داده اند. همچنین این فایل ها به تعداد درخواست های http می افزایند. با Minify و Combine کردن فایل ها می توانید تعداد درخواست ها را کم کنید. اینکار حجم هر فایل را کم می کند و در کنار آن تعداد فایل ها را نیز کاهش می دهد.
توجه: این مورد برای وبسایت هایی که از سایت ساز های بصری (مانند Visual Composer برای وردپرس) استفاده می کنند بسیار اهمیت دارد. سایت ساز ها کار طراحی را بسیار راحت می کنند اما در کنار آن فایل های بسیاری ایجاد می کنند که می تواند باعث کاهش سرعت سایت گردد.
کوچک کردن فایل ها(Minifying) از طرق حذف قالب بندی های غیرضروری، فضاهای سفید(White spaces) و کدها انجام می پذیرد. از آنجایی که قطعه کد های غیر ضروری به حجم فایل ها اضافه می کنند لازم است فضاهای اضافی، شکست خط(فضای بین دو خط کد)، و تو رفتگی ها در کدهای وبسایت حذف شوند و حجم فایل ها به حداقل برسد. برای Minify کردن می توانید از افزونه رایگان کروم Alchemize استفاده نمایید. جهت نصب این افزونه برای کروم کلیک نمایید. به کمک این افزونه می توانید تمامی فایل های خود نظیر html، css و js را کوچک کنید. جهت انجام اینکار محتویات هر فایل را داخل این ابزار کپی نمایید و آن را Minify کنید سپس کد جدید را جایگزین کد قبلی در همان فایل نمایید(قبل از انجام اینکار حتما بک آپ کامل تهیه نمایید).
اگر وبسایت شما چند فایل css دارد (یا چند فایل جاوا اسکریپت) می توانید این فایل ها را با هم ادغام نمایید و به یک فایل تبدیل کنید. اینگونه تعداد درخواست های http کاهش پیدا خواهد کرد.
ترکیب فایل ها (Combining) می تواند به صورت دستی انجام پذیرد و یا اگر از CMS های معروف نظیر وردپرس استفاده می کنید، می توانید از افزونه های آماده جهت انجام اینکار استفاده نمایید(در انتهای مقاله نحوه بهینه سازی این بخش برای سیستم مدیریت محتوای وردپرس توضیح داده خواهد شد).
اگر به صورت دستی می خواهید فایل ها را ادغام نمایید توجه کنید برخی از فایل های css و js می توانند باهم تداخل(Conflict) داشته باشند بنابراین حتما قبل از شروع کار از وبسایت خود بک آپ تهیه کنید و پس از اعمال هر بروزرسانی وبسایت خود را به صورت کامل بررسی نمایید تا از لحاظ ظاهری و کارآیی دچار مشکل نشده باشد(پس از تغییر و یا ترکیب هر چند فایل باهم، کش مرورگر را پاک نمایید و وبسایت را مجددا بارگذاری نمایید. در مرورگر کروم کلیدهای ترکیبی Ctrl + f5 اینکار را برای شما انجام خواهند داد).
۳. استفاده از بارگذاری ناهمگام برای فایل های css و javascript
هم اکنون که برخی از فایل های خود را کوچک و ترکیب کرده اید، زمان آن رسیده که نحوه بارگذاری آن ها در صفحات خود را نیز مشخص کنید. فایل هایی نظیر CSS و جاوا اسکریپت(JS) به دو صورت می توانند بارگذاری شوند: همگام(Synchronously) یا ناهمگام(Asynchronously)
اگر فایل های شما به صورت همگام بارگذاری شوند، به این معناست که در هر لحظه یک فایل بارگذاری می شود[به ترتیب نمایان شدن در صفحه]. اما در بارگذاری ناهمگام برخی از فایل ها به صورت همزمان بارگذاری می شوند.
بارگذاری فایل ها به صورت ناهمگام می تواند باعث افزایش سرعت سایت گردد زیرا هنگامی که مرورگر یک صفحه را بارگذاری می کند در میان کدهای وبسایت از بالا به پایین حرکت می کند. حال اگر به فایل css یا جاوا اسکریپتی برسد که ناهمگام نباشد، بارگذاری صفحه را متوقف می کند تا فایل مدنظر به صورت کامل بارگذاری شود. اما اگر آن فایل ناهمگام بود، مرورگر می توانست بارگذاری مابقی المان های(elements) صفحه را به طور همزمان انجام دهد.
۴. به تعویق انداختن(Defer) بارگذاری فایل های جاوا اسکریپت
به تعویق انداختن یک فایل به این معناست که از بارگذاری آن تا زمانی که مابقی المان های صفحه بارگذاری شوند، جلوگیری به عمل آید. اگر فایل های بزرگتر خود، مانند جاوا اسکریپت، را به تعویق بیندازید و به اصطلاح defer (بخوانید دیفِر) کنید، تضمین می کنید مابقی محتوای شما می تواند بدون تاخیر بارگذاری شود.
۵. کاهش Time to First Byte
علاوه بر مقدار زمانی که طول می کشد صفحه شما به صورت کامل بارگذاری گردد، مقدار زمانی که طول می کشد تا فرایند بارگذاری آغاز شود نیز از اهمیت بالایی برخوردار است.
زمان رسیدن به اولین بایت (Time to First Byte) و یا به اختصار TTFB، مقدار زمانی است که مرورگر باید صبر کند تا اولین بایت داده را از سرور دریافت کند. گوگل TTFB کمتر از ۲۰۰ میلی ثانیه (ms) را پیشنهاد می کند.
برخلاف بسیاری از فاکتور های کارایی front-end(مانند اکثر مواردی که در این مقاله به آن اشاره شده است) که اکثر صاحبان وبسایت ها به آن توجه می کنند، این مورد server-side(سمت سرور) است.
هنگامی که کاربری به وبسایت شما مراجعه می کند، مرورگرش یک درخواست HTTP به سروری که وبسایت بر روی آن میزبانی می شود ارسال می کند. سه مرحله زیر لازم است اتفاق بیفتد تا از درخواست اولیه به اولین بایت داده برسیم:
- مراجعه به DNS
- پردازش سرور
- پاسخ سرور
می توانید از طریق Developer Tools مرورگر کروم و یا ابزارهای آنلاین این زمان را مشاهده نمایید.
اگر از Developer Tools استفاده می کنید، مهم است بدانید سرعت اینترنت شما می تواند بر روی زمان پاسخ تاثیر بگذارد. بنابراین هرچه سرعت اینترنت شما کندتر باشد، پاسخ سرور نیز کندتر نمایان خواهد شد.
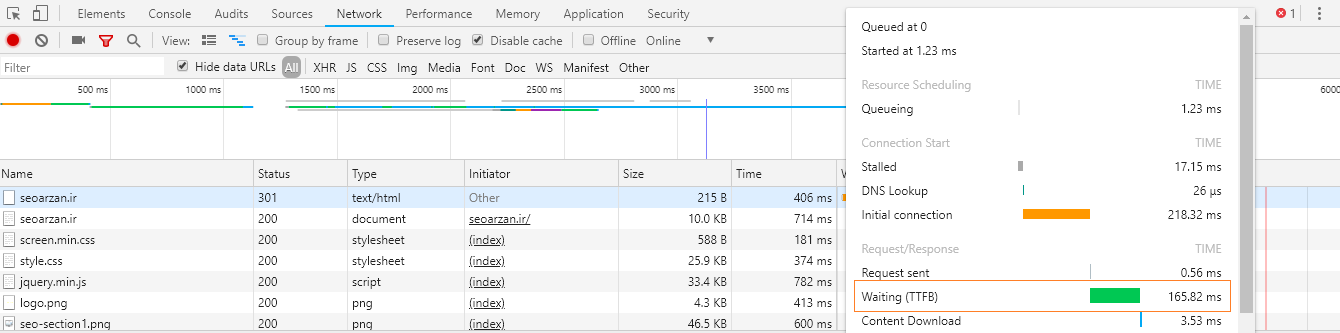
برای مشاهده TTFB در Developer Tools کروم به صورت زیر عمل نمایید:
بر روی صفحه کلیک راست کرده و Inspect را بزنید(و یا Ctrl + Shift + I را همزمان بفشارید). سپس بر روی گزینه Network کلیک نمایید. هم اکنون صفحه را مجددا بارگذاری نمایید(می توانید با دکمه f5 نیز اینکار را انجام دهید). حالا نشانگر موس را بر روی ستون “Waterfall” اولین ایتم موجود ببرید. تصویری مشابه تصویر زیر را مشاهده خواهید کرد:

همچنین می توانید از ابزارهای آنلاین نظیر سایت روبرو استفاده نمایید: کلیک کنید
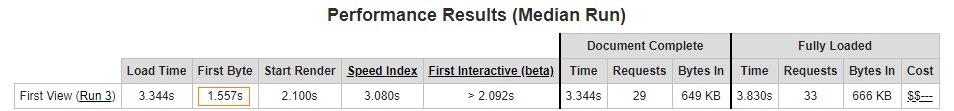
کافی است آدرس وبسایت خود را وارد نمایید و بر روی “Start Test” کلیک نمایید. TTFB وبسایت سئو ارزان در تصویر زیر مشخص گردیده است:

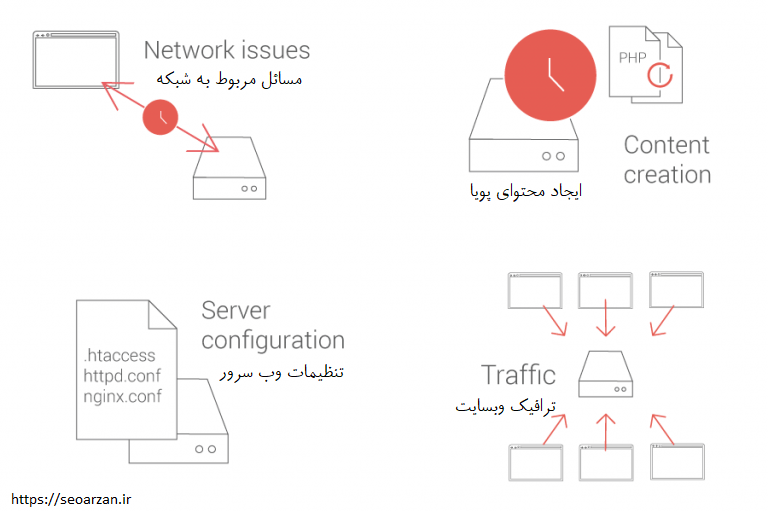
اگر TTFB شما کمتر از ۲۰۰ میلی ثانیه بود، وبسایت شما وضعیت خوبی در این بخش کسب می کند. اگر این چنین نیست احتمالا یکی از مسائل زیر باعث این اتفاق است:
مسائل مربوط به شبکه، ایجاد محتوای پویا، تنظیمات وب سرور و ترافیک وبسایت

از میان چهار مسئله بالا، تنها بر روی دو مورد از آنها کنترل دارید: ایجاد محتوای پویا و تنظیمات وب سرور
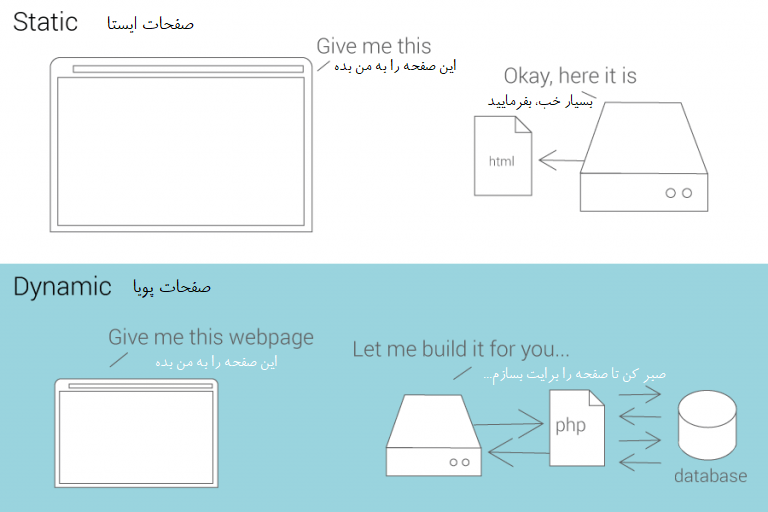
برخلاف صفحات ایستا(Static)، صفحات پویا(Dynamic) باید قبل از پاسخ توسط سرور ساخته شوند.

اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید، صفحات شما به صورت پویا ساخته می شوند. به این معنا که قبل از ارائه صفحه به کاربر باید با پایگاه داده تعامل کند تا صفحه PHP ساخته شود.
شما می توانید این زمان را به وسیله کش کردن (Caching) کاهش دهید. در بخش های بعدی این مسئله به شما آموزش داده خواهد شد.
۶. کاهش زمان پاسخ سرور
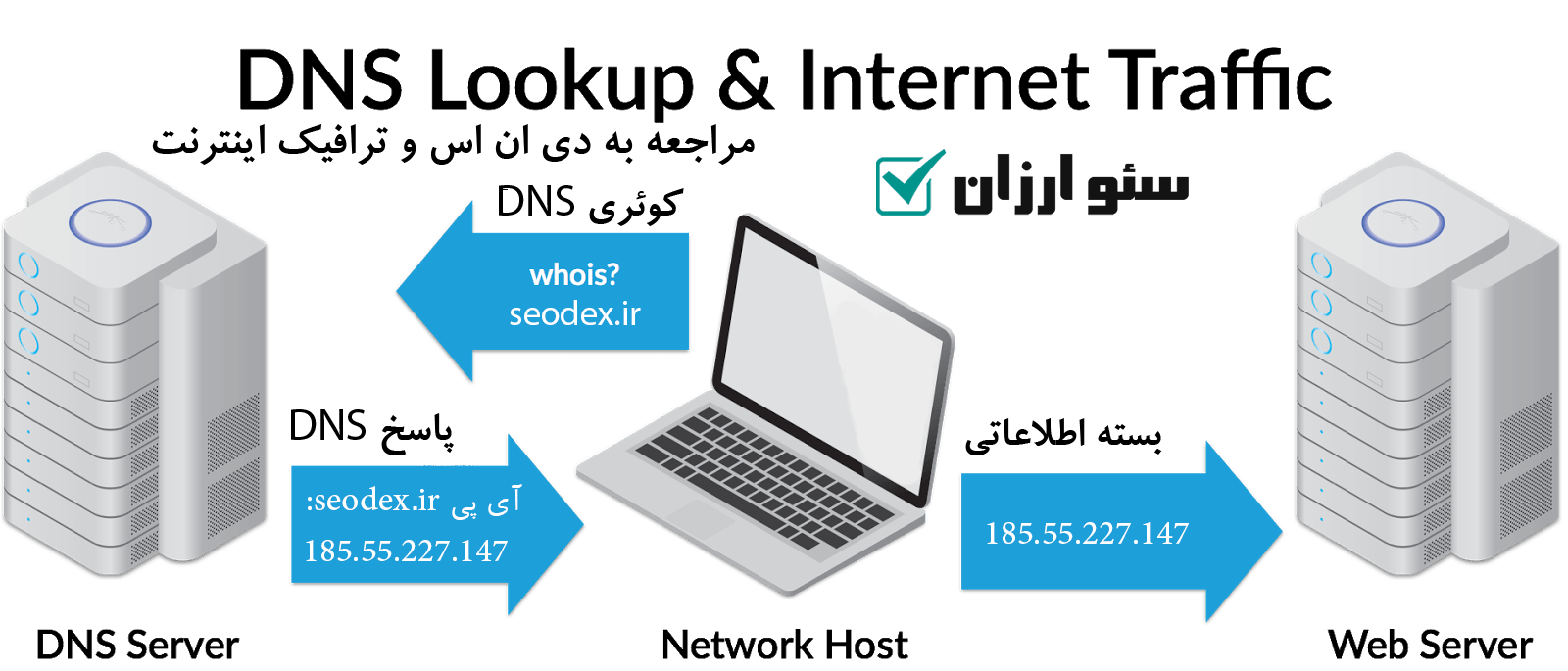
یکی از بزرگترین فاکتور هایی که مشخص می کند صفحه شما با چه سرعتی بارگذاری می شود، مدت زمانی است که مراجعه به دی ان اس(DNS Lookup) طول می کشد.
DNS یا سامانه نام دامنه(Domain Name System) سروری است با پایگاه داده ای از آدرس های آی پی(IP) و نام های دامنه مرتبط با آن ها. هنگامی که کاربر یک دامنه (URL) را در مرورگر وارد می کند، سرور DNS وظیفه تبدیل دامنه به آدرس آی پی را دارد.
حال، مراجعه به دی ان اس(DNS Lookup) فرآیند پیدا کردن یک رکورد DNS خاص است. برای درک بهتر موضوع، کامپیوتر خود را در نظر بگیرید که در دفترچه تلفن به دنبال شماره ای می گردد.
برای مثال، فرض کنید آدرس seodex.ir را در مرورگر خود وارد نموده اید. این آدرس اطلاعات زیادی به کامپیوتر شما نمی دهد. شرکت سرویس دهنده اینترنت(ISP) شما عملیات مراجعه به دی ان اس(DNS Lookup) را انجام می دهد تا آدرس آی پی مرتبط با دامنه ای که وارد کرده اید را بیابد. سرور DNS آدرس آی پی همانند ۱۸۵.۵۵.۲۲۷.۱۴۷ به شما می دهد، که می گوید سایت مدنظر خود را در کجا می توانید پیدا کنید. این عملیات باعث می شود تا کاربران به جای حفظ رشته های عددی طولانی(آی پی ها)، نام دامنه وبسایت ها را به خاطر بسپارند.

مقدار زمانی که این مرحله طول می کشد بستگی به سرعت ارائه دهنده DNS شما دارد. اگر این زمان زیاد است، زمان آن رسیده است که به ارائه دهنده DNS سریعتری مهاجرت کنید.
۷. انتخاب پلن و هاستینگ مناسب
صاحبان وبسایت های جدید در ابتدا ارزان ترین پلن هاستینگ را برای میزبانی وبسایت خود انتخاب می کنند. اینکار معمولا برای شروع مناسب است، اما باید هنگام افزایش ترافیک سایت به فکر ارتقا هاست خود باشید.
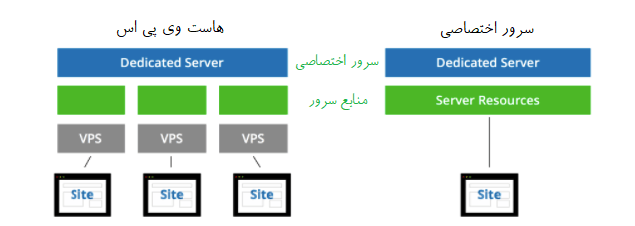
هنگامی که می خواهید هاست انتخاب کنید، سه گزینه پیش رو دارید:
- هاست اشتراکی(Shared hosting)
- هاست وی پی اس(VPS hosting)
- سرور اختصاصی(Dedicated server)
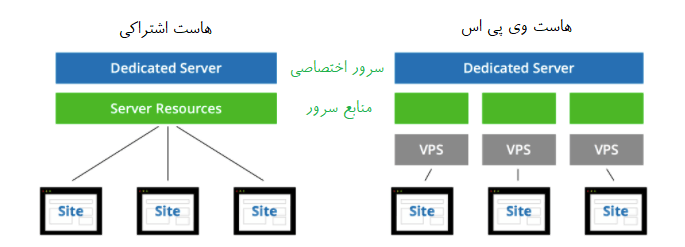
هاست های اشتراکی ارزان ترین گزینه قابل انتخاب هستند.
در هاست های اشتراکی، منابع مشخصی نظیر سی پی یو(CPU)، فضای دیسک و رم(RAM) با بقیه وبسابت هایی که بر روی همان هاست میزبانی می شوند، مشترک است.
در هاست وی پی اس(VPS)، شما هنوز هم از یک سرور مشترک با بقیه وبسایت ها استفاده می کنید اما سهم اختصاصی خود از منابع سرور را دارید.

در سرور اختصاصی منابع نیز به صورت اختصاصی هستند و آزادی عمل بسیار بیشتری دارید اما مسئول تنظیمات سرور خود نیز هستید. البته این نوع سرورها گران تر هستند.

اگر به فضای زیادی احتیاج دارید و می خواهید کنترل کاملی بر روی هاست خود داشته باشید، سرور های اختصاصی بهترین گزینه برای شما هستند.
اگر ترافیک وبسایت شما به حدی رسیده است که باعث کندی زمان پاسخ سرور شما شده، زمان آن رسیده که از هاست اشتراکی به هاست VPS، و یا از هاست VPS به سرورهای اختصاصی تغییر پلن دهید.
۸. فعال کردن فشرده سازی(compression)
هر چه حجم فایل ها کوچک تر باشد، وبسایت با سرعت بیشتری بارگذاری خواهد شد. فشرده سازی فایل ها یکی از ساده ترین راه حل ها جهت افزایش سرعت بارگذاری سایت است. فعال کردن فشرده سازی با استفاده از Gzip امکان پذیر است.
Gzip یک برنامه نرم افزاری است که رشته کد های یکسان در فایل های متنی را شناسایی کرده و به صورت موقت آن ها را جایگزین می کند تا حجم فایل ها را کوچک تر کند. این مسئله برای فایل های HTML و CSS به خوبی کار می کند زیرا این فایل ها معمولا کد های تکراری و فضاهای سفید قابل توجهی دارند.
اکثر وب سرور ها می توانند فایل ها را قبل از ارسال برای دانلود در فرمت Gzip فشرده کنند. به عقیده یاهو این کار می تواند زمان دانلود صفحه وبسایت را تا ۷۰ درصد کاهش دهد و از آنجایی که ۹۰ درصد ترافیک اینترنت از طریق مرورگر هایی است که از Gzip پشتیبانی می کنند، راهکار مناسبی جهت افزایش سرعت وب سایت به حساب می آید.
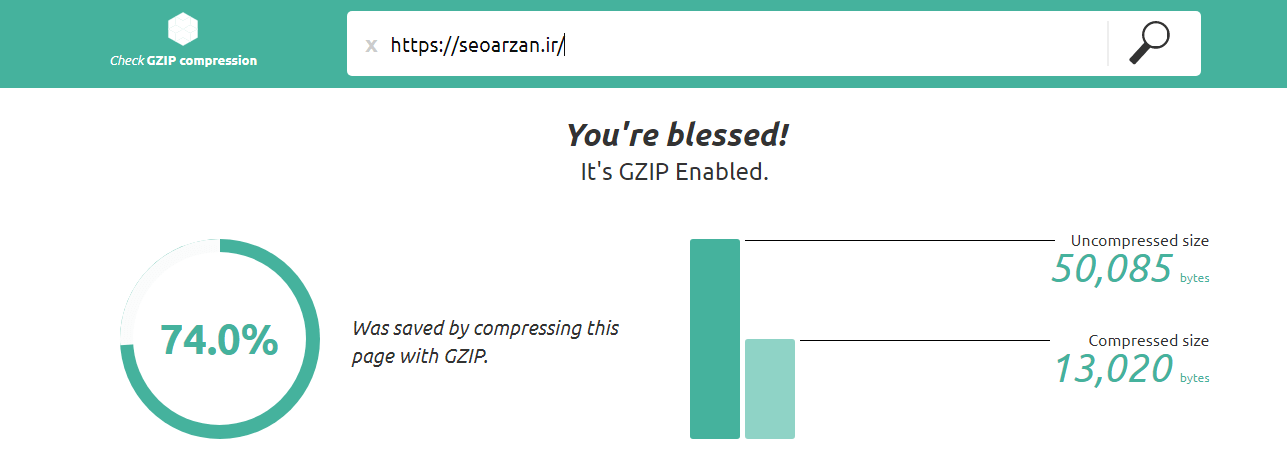
اگر نمی دانید Gzip بر روی وبسایتتان فعال است یا خیر، بر روی لینک checkgzipcompression.com کلیک نمایید. در صفحه باز شده آدرس وبسایت خود را وارد کنید. اگر Gzip فعال باشد، با صفحه ای مشابه تصویر زیر روبرو خواهید شد:

اگر Gzip وبسایتتان فعال نبود نگران نباشید. در ادامه نحوه فعال کردن آن را توضیح می دهیم.
اگر از وردپرس استفاده می کنید، افزونه های WP Rocket و W3 Total Cache، فعال سازی Gzip را پشتیبانی می کنند.
در افزونه W3 Total Cache، تنها کاری که باید انجام دهید تیک زدن گزینه “Enable HTTP (gzip) compression” است. برای انجام اینکار ابتدا در بخش General Settings افزونه، Browser Cache را فعال نمایید:

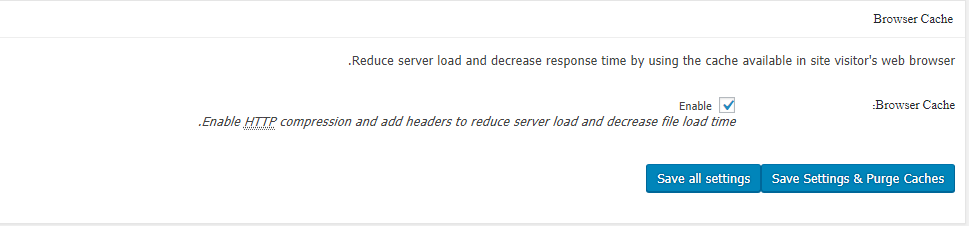
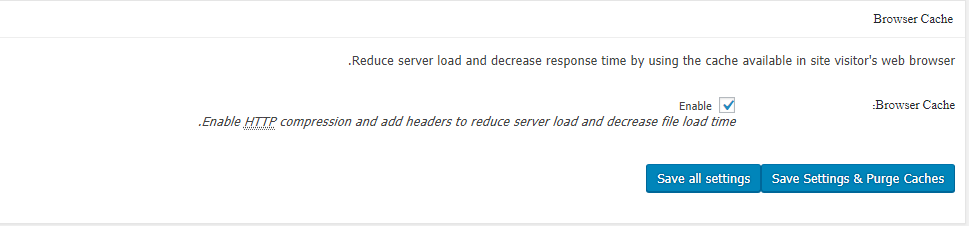
سپس وارد بخش Browser Cache افزونه شوید و تیک گزینه Enable HTTP (gzip) compression را بزنید:

اگر وبسایت استاتیک HTML دارید، باید از طریق فایل htaccess. قابلیت Gzip را فعال نمایید. کد مورد نیاز جهت فعال سازی Gzip به سرور شما بتگی دارد اما اگر وبسایت شما از وب سرور آپاچی استفاده می کند، کد زیر را در فایل htaccess. خود قرار دهید:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>* اکثر هاست ها از وب سرور آپاچی استفاده می کنند.
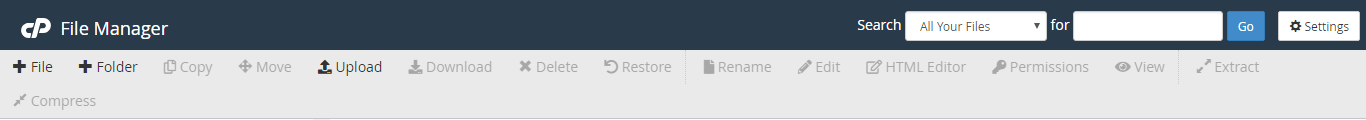
* فایل htaccess. در روت هاست [در اکثر مواقع public_html] قرار دارد.این فایل ممکن است در Cpanel مخفی باشد.جهت نمایش آن بر روی Settings در بالای فایل منیجر کلیک نمایید:

سپس تیک گزینه (Show Hidden Files (dotfiles را فعال نمایید و save را بزنید.حال می توانید این فایل را در صورت موجود بودن در میان فایل های روت هاست خود بیابید.[اگر با انجام اینکار فایل پیدا نشد به منزله عدم وجود این فایل است.بنابراین فایلی با این نام ایجاد نمایید.هنگام ایجاد فایل به نقطه ابتدایی آن توجه نمایید (htaccess.)]
اگر کد بالا Gzip را برای وبسایتتان فعال نکرد، آن را از فایل htaccess. پاک نمایید و کد زیر را جایگزین کنید(مخصوص وب سرور آپاچی):
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
اگر وبسایت شما از وب سرور NGINX استفاده می کند، کد زیر را در config file جهت فعال سازی Gzip قرار دهید:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;پس از انجام موارد بالا با توجه به نوع وب سرور خود، مجددا وبسایت خود را از طریق وبسایت ذکر شده بررسی نمایید تا از فعال شدن Gzip بر روی وبسایت خود مطمئن شوید.
۹. فعال سازی browser caching
هنگامی که به یک وبسایت مراجعه می کنید، المان های آن صفحه در هارد دیسک شما در یک حافظه نهان(Cache) یا حافظه موقت ذخیره می شود. این بدان معناست که هنگامی که مجددا به آن وب سایت مراجعه می کنید، مرورگر شما می تواند آن صفحه را بدون نیاز به ارسال یک درخواست دیگر به سرور بارگذاری نماید. فعال سازی کش مرورگر(browser caching) به کاربرانی که به وبسایت شما مجددا باز می گردند کمک می کند تا تجربه کاربری بهتری از وبسایت شما داشته باشند زیرا وبسایت شما با سرعت بیشتری برای آن ها بارگذاری خواهد شد.
افزایش سرعت سایت وردپرس با استفاده از W3 Total Cache
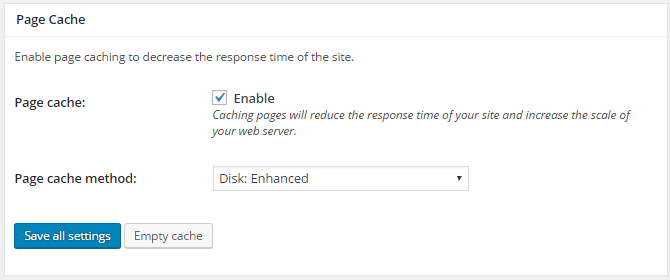
اگر از وردپرس استفاده می کنید، جهت افزایش سرعت سایت وردپرسی خود از افزونه W3 Total Cache استفاده نمایید. وارد بخش General Settings افزونه شوید و تیک Enable قسمت Page Cache را بزنید و تغییرات را ذخیره نمایید.

سپس browser caching را برای سایت وردپرسی خود فعال نمایید تا وبسایت برای کاربرانی که مجددا به وبسایت باز می گردند با سرعت بیشتری بارگذاری گردد. برای فعال سازی browser caching، در بخش General Settings افزونه، تیک Enable قسمت Browser Cache را بزنید و تغییرات را ذخیره نمایید.(این مورد در قسمت ۸ نیز توضیح داده شد)

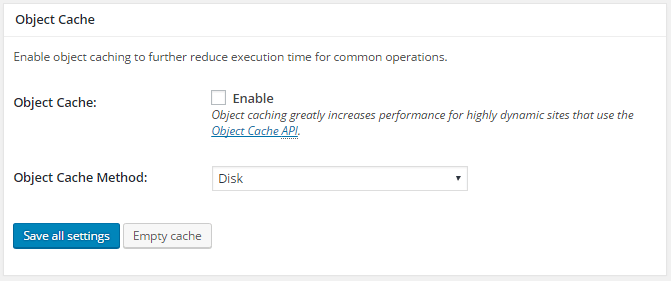
اگر وبسایت شما بر روی VPS و یا سرور اختصاصی میزبانی می شود، object caching را نیز جهت افزایش سرعت المان های پویا(dynamic) فعال نمایید. این ویژگی نیز در بخش General Settings افزونه قرار دارد.

اگر از هاست های اشتراکی استفاده می کنید، این گزینه را فعال نکنید! زیرا به جای افزایش سرعت سایت وردپرس شما، سرعت آن را کاهش خواهد داد.
فعال سازی browser caching برای وبسایت های استاتیک HTML:
برای فعال سازی browser caching در وبسایت های استاتیک، کد زیر را در فایل htaccess. خود قرار دهید:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##کد بالا به شما این اجازه را می دهد تا مقدار زمانی که می خواهید هر نوع فایل در کش(Cache) کاربر ذخیره شود را تعیین نمایید.
به صورت کلی، طول عمر کش(Cache) منابع استاتیک(ایستا) باید حداقل یک هفته باشد. طول عمر کش منابع شخص ثالث(Third-party resources) مانند تبلیغات حداقل یک روز و طول عمر کش منابع مختلف دیگر نظیر CSS ها، جاوا اسکریپت ها، تصاویر، مدیا ها، پی دی اف ها و … باید بین حداقل یک هفته تا یکسال باشد.
۱۰. کاهش حجم تصاویر
تصاویر نقش مهمی در سرعت سایت دارند. آن ها معمولا فایل های بزرگی هستند که می توانند سرعت وبسایت را کاهش دهند اما حذف تمامی آن ها رویکرد مناسبی نیست.
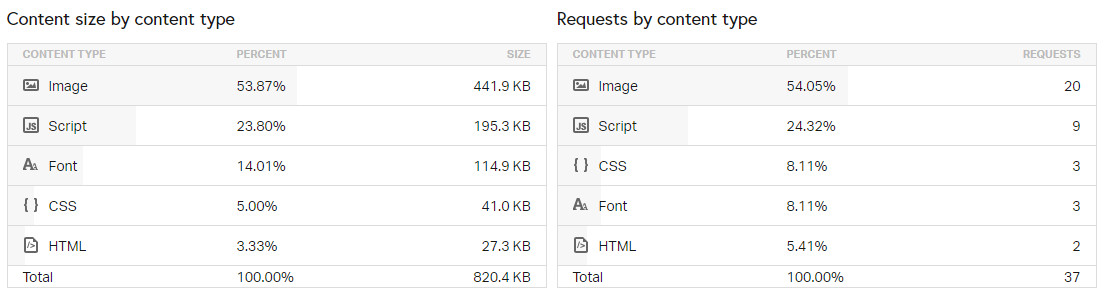
تاثیر تصاویر بر سرعت سایت را می توانید با ابزاری نظیر Pingdom مشاهده کنید. سایت خود را در آن وارد کنید و “Start Test” را بفشارید. سپس به بخش “Requests by content type” نگاه کنید. در تصویر زیر مشاهده می کنید که بیش از ۵۴ درصد از حجم صفحه “سئو ارزان” را تصاویر تشکیل داده اند:

این بدان معناست که کاهش حجم تصاویر می تواند تاثیر به سزایی در افزایش سرعت وبسایت داشته باشد.
یکی از ساده ترین راهکار ها جهت کاهش حجم تصاویر، برش(crop) آن ها به اندازه صحیح است. برای مثال اگر می خواهید تصویری با عرض ۵۷۰ پیکسل در وبسایت خود درج کنید اما عرض اصلی تصویر ۱۰۰۰ پیکسل است، آن را به عرض ۵۷۰ پیکسل برش دهید و سپس آن تصویر را در وبسایت خود استفاده نمایید. اینکار را نکنید که همان تصویر ۱۰۰۰ پیکسلی را در وبسایت قرار دهید و با پارامتر width آن را به سایز دلخواه خود تغییر دهید.
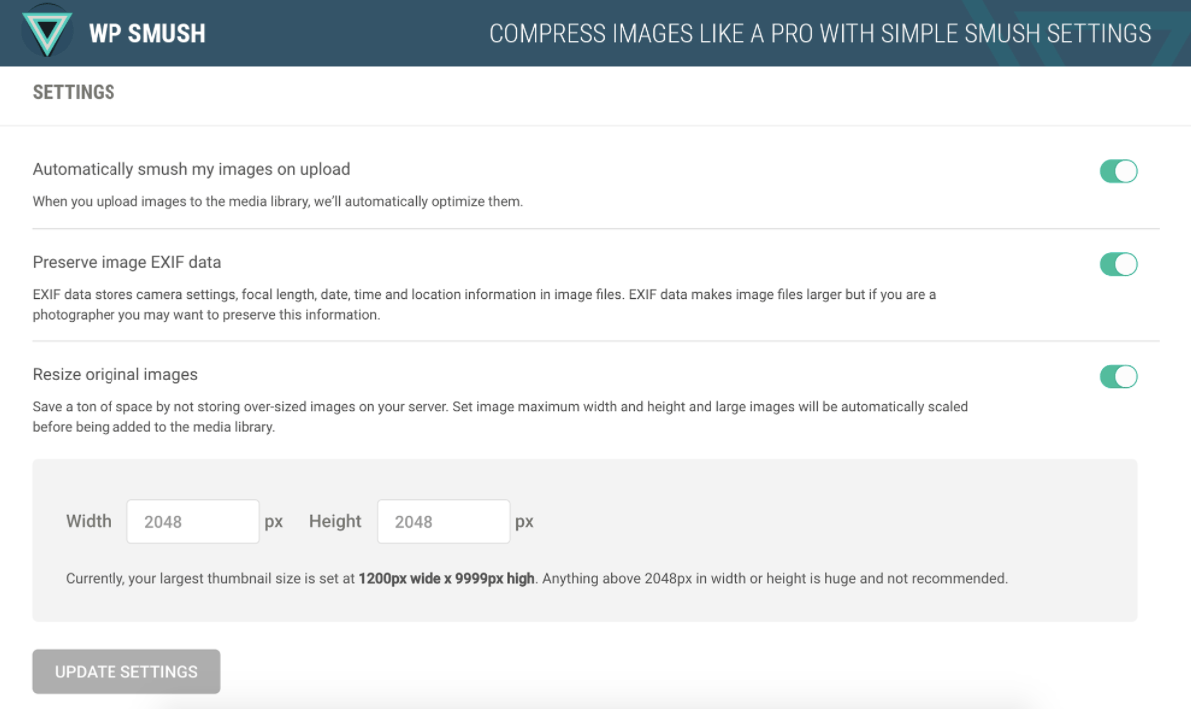
اگر وبسایتتان وردپرس باشد، افزونه WP Smush انتخاب مناسبی است. گزینه “Automatically smush my images on upload” را در بخش تنظیمات افزونه فعال کنید و از این به بعد تمامی تصاویر شما به صورت خودکار فشرده خواهند شد. همچنین می توانید از این افزونه برای تغییر اندازه تصاویر جدید آپلود شده استفاده کنید. مقدار حداکثر طول و عرض را وارد نمایید و از این پس تصاویری که از این مقدار تجاوز کنند، کوچک می شوند.

اگر از وردپرس استفاده نمی کنید، می توانید از ابزار های غیر وردپرسی نظیر Compressor.io جهت کاهش حجم تصاویر استفاده نمایید. قبل از آپلود کردن تصویر در وبسایت خود، آن را در این وبسایت بارگذاری کنید. تصویر با حجم کاهش یافته را دانلود کنید و هم اکنون از این تصویر در وبسایت خود استفاده نمایید.
نکته قابل توجه: فرمت تصاویر بهتر است JPG باشد. تصاویر دارای این فرمت، کاهش حجم قابل توجهی می توانند داشته باشند بدون اینکه قابل کشف توسط کاربر باشد.
۱۱. استفاده از CDN
 می توانید در کنار استفاده از سروری که وبسایت شما بر روی آن میزبانی می شود، از شبکه ای از سرور ها نیز استفاده نمایید تا زمان بارگذاری وبسایت را برای بازدیدکنندگان کاهش دهید. زمانی که وبسایت شما بر روی یک سرور میزبانی می شود، هر کاربری که وارد وبسایت شما می شود درخواستی به همان سرور ارسال می کند و هنگامی که وبسایت شما با بازدید قابل توجهی روبرو شود، زمان پاسخ دهی به درخواست ها افزایش پیدا می کند و در این صورت زمان مورد نیاز جهت بارگذاری وبسایت برای تمامی بازدیدکنندگان افزایش پیدا می کند. همچنین زمان بارگذاری وبسایت برای کاربرانی که از لحاظ فیزیکی با سرور شما فاصله بیشتری دارند، بیشتر است؛ زیرا اطلاعات باید فاصله بیشتری را طی کنند حتی اگر بازدیدکننده زیادی نداشته باشید.
می توانید در کنار استفاده از سروری که وبسایت شما بر روی آن میزبانی می شود، از شبکه ای از سرور ها نیز استفاده نمایید تا زمان بارگذاری وبسایت را برای بازدیدکنندگان کاهش دهید. زمانی که وبسایت شما بر روی یک سرور میزبانی می شود، هر کاربری که وارد وبسایت شما می شود درخواستی به همان سرور ارسال می کند و هنگامی که وبسایت شما با بازدید قابل توجهی روبرو شود، زمان پاسخ دهی به درخواست ها افزایش پیدا می کند و در این صورت زمان مورد نیاز جهت بارگذاری وبسایت برای تمامی بازدیدکنندگان افزایش پیدا می کند. همچنین زمان بارگذاری وبسایت برای کاربرانی که از لحاظ فیزیکی با سرور شما فاصله بیشتری دارند، بیشتر است؛ زیرا اطلاعات باید فاصله بیشتری را طی کنند حتی اگر بازدیدکننده زیادی نداشته باشید.
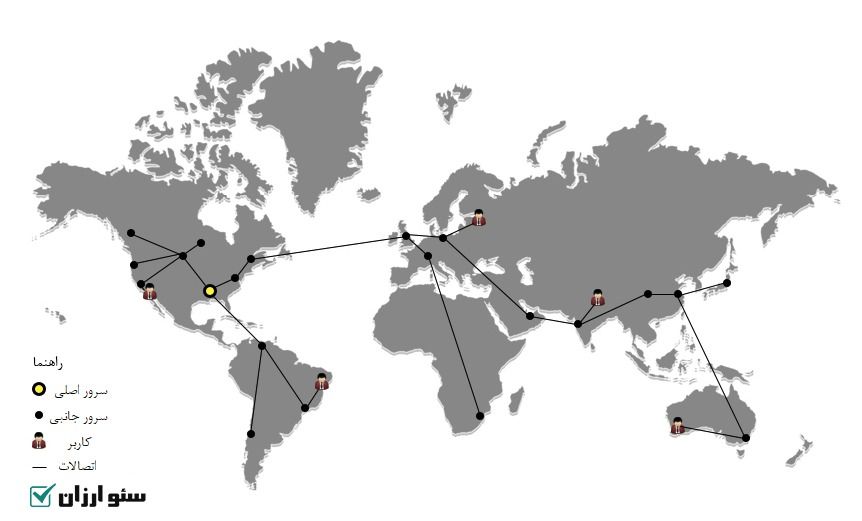
CDN، مخفف Content Delivery Network و به معنای شبکه تحویل محتوا، به شما در رفع اینگونه مشکلات کمک می کند. با CDN وبسایت خود را بر روی شبکه ای جهانی از سرورها کش(Cache) می کنید و هنگامی که کاربر می خواهد به وبسایت شما یا فایلی بر روی وبسایت شما دسترسی پیدا کند، آن درخواست به نزدیک ترین سرور هدایت می شود. برای مثال فرض کنید سرور اصلی وبسایت شما در کالیفرنیا قرار دارد اما از CDN نیز استفاده می کنید. شبکه شما در سطح جهان می تواند به شکل زیر باشد:

اگر کاربری در آفریقای جنوبی(!) به وبسایت شما مراجعه کند، فایل های وبسایت شما از نزدیک ترین سرور به آن شخص دریافت خواهد شد. محتوایی که کاربر دریافت می کند یکسان است اما می تواند تاثیر بسزایی در افزایش سرعت وبسایت نسبت به زمانی که محتوا از سرور اصلی دریافت می شود، داشته باشد.
نکته: اگر وبسایت شما تصاویر زیادی دارد، استفاده از CDN به افزایش سرعت وبسایت شما کمک خواهد کرد.
برای دریافت CDN رایگان به وبسایت CloudFlare مراجعه نمایید.
۱۲. بهینه سازی تحویل CSS
سی اس اس(CSS) استایل های مورد نیاز قالب وبسایت شما را نگهداری می کند. وبسایت شما به یک یا دو صورت به این اطلاعات دسترسی پیدا می کند:
- داخل یک فایل خارجی که قبل از بارگذاری و تحویل صفحه وبسایت به بازدیدکننده، بارگذاری می گردد.
- به صورت خطی(Inline) که در اینصورت کدهای CSS داخل همان فایل HTML قرار دارند.
فایل CSS خارجی در بخش head فایل HTML وبسایت فراخوانی می شود و شبیه کد زیر می باشد:
<link rel="stylesheet" media="all" href="http://yourURL/style.css" />اما CSS های خطی به صورت تو در تو در کدهای HTML هستند و شبیه تصویر زیر می باشد:

به عنوان یک قانون کلی، کدهای CSS خود را داخل فایل HTML قرار ندهید و تا حد امکان سعی کنید این کدها به صورت مجزا در یک فایل CSS خارجی قرار داشته باشند. این عمل علاوه بر افزایش اندک سرعت سایت، باعث می شود کدنویسی تمیزتری داشته باشید و همچنین کدهای تکراری کمتری تولید می شود.
همچنین بهتر است تمامی کدهای CSS در صورت امکان در یک فایل CSS نگهداری شود زیرا هر فایل اضافه باعث افزایش تعداد درخواست های HTTP می شود که این مورد را می توانید در بخش ۱ و ۲ همین مقاله مشاهده نمایید.
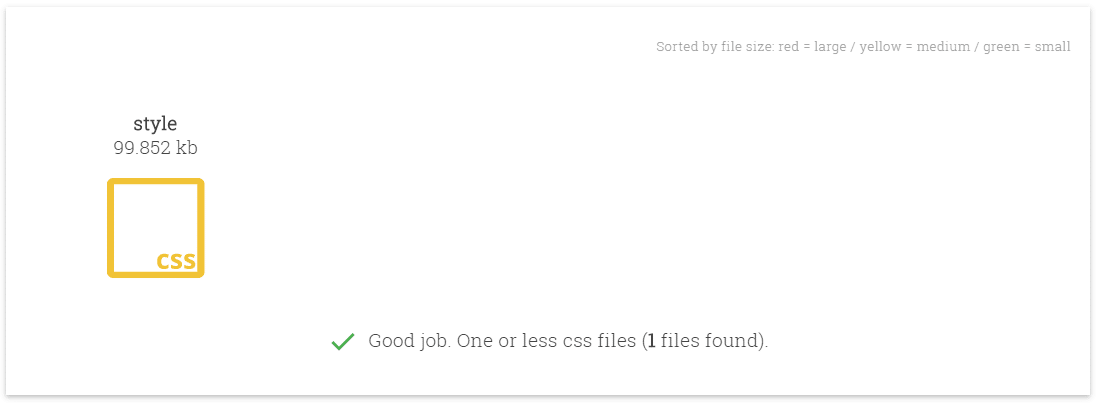
اگر نمی دانید CSS های وبسایت شما به چه شکلی بارگذاری می شوند، از ابزار روبرو استفاده نمایید: ابزار بررسی تحویل CSS
وارد لینک بالا شوید، آدرس وبسایت خود را وارد نمایید و بر روی Go کلیک کنید تا پس از آنالیز، نتیجه نمایش داده شود. در ابتدا فایل های CSS خارجی نمایش داده می شوند:

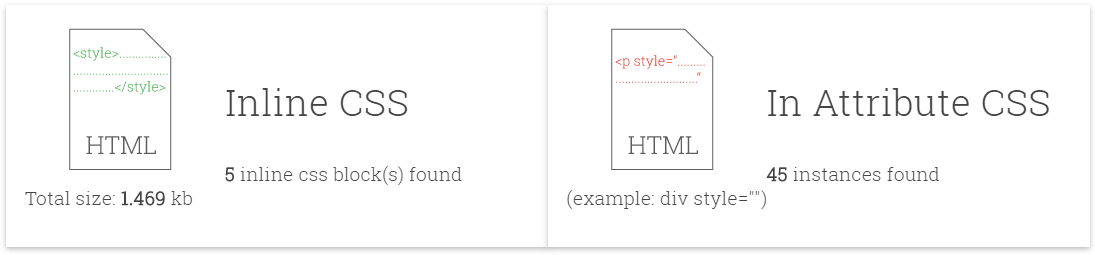
اگر فایل های CSS بیشتر از یک عدد بود در حد امکان آن ها را ادغام کنید(به بخش ۲ همین مقاله پرش کنید). در ادامه CSS های خطی(Inline) را می توانید مشاهده کنید.

نکته ای برای حرفه ای ها: اگر حجم CSS های خطی زیاد باشد توصیه می شود آن ها را ویرایش کنید و برای هر المان وبسایت خود که دارای ویژگی style است یک id و یا class تعریف کنید و استایل های آن را در فایل CSS خارجی درج نمایید.